Minggu, 12 Maret 2017
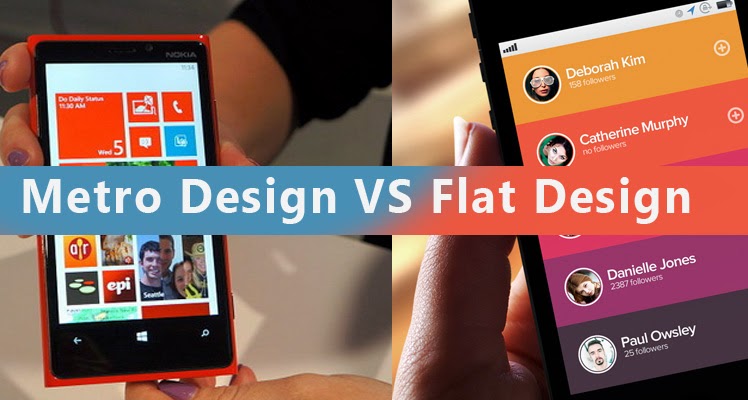
Telusuri Perbedaan Metro Desain dan Flat Desain
Seperti yang kita ketahui, pastinya setiap desainer grafis mempunyi gaya kreasi desain masing - masing. Terlebih saat ini, desain grafis sendiri memiliki banyak acuan sebagai standarisasi grafis. Beberapa diantaranya adalah gaya metro desain dan flat desain.
Banyak yang bilang jika kedua gaya desain grafis ini sama, namun ternyata sangatlah berbeda. Seperti tampilannya saja, kedua gaya desain grafis ini tidak serupa dimana flat desain mengedepankan hal-hal yang berhubungan dengan hal sederhana dan metro desain mengedepankan grafis yang cukup rumit namun memiliki estetika tersendiri.
Berikut ini kami hadirkan beberapa perbedaan yang mendasari kedua gaya desain grafis ini dilansir situs penyedia jasa pembuatan company profile.
Flat Desain
Dasar dari desain ini adalah menghilangkan karakter gaya yang membuat mereka seolah-olah tampak mengambang di halaman. Secara mudahnya ini berarti menghilangkan karakter gaya seperti bayangan, gradien, tekstur dan karakter lain dari desain yang digunakan untuk membuat elemen seolah-olah menjadi tiga dimensi.
Flat desain sendiri berasal dari terapan Swiss Design yang diperkenalkan antara tahun 1940 sampai 1950-an di Swiss. Fokus dari desain Swiss adalah pada penggunaan grid, tipografi sans-serif, hirarki konten yang bersih dan tata letak. Selama era 40 sampai 50-an, desain Swiss mengkombinasikan sebuah foto yang besar namun ditampilkan secara sederhana dengan tipografi minim.
Di era sekarang, flat desain bukan merupakan desain yang membosankan karena para desainer sudah bisa berkreasi dengan menambahkan hiasan yang cukup menarik dalam grafis yang dibuatnya. Ideologi dulu yang menyebutkan flat desain sangatlah 'flat' sekarang tidak berlaku lagi namun tetap unsur simple akan terus di tonjolkan.
Teknik Flat Desain
Flat Design sangat bermain dengan warna. Peran warna dalam flat design ini sangat penting sekali. Dengan memilih warna yang pas dengan tema yang digunakan dalam desain sangat membantu sekali dalam membentuk flat design yang indah dan terlihat cantik. Salah satu efektifitas dalam merancang Flat Design adalah penggunaan logo yang simple dengan 1 warna dan penerapannya pun antara konten dan logo desain harus sesuai konsep baik warna maupun bentuk. Untuk masalah konten dalam design ini mempunyai konten yang simple dengan desain yang simple dan tidak ramai.
Metro Desain
Fokus utama dalam Metro Design adalah meningkatkan penggunaan pembaca dan pengamat dengan menampilkan desain yang rapi dan lebih menarik. metro design lebih mengandalkan banyaknya grid layout yang simple dan pengunaan typografi sans-serif. Metro tidak hanya fokus pada gambar dan bentuk yang mencolok saja, tetapi juga focus pada penggunaan konten bahkan focus dengan keperluan navigasi juga. Metro UI termasuk design yang sukses hingga dia memikat jutaan orang di dunia ini yang telah menggunakan design dengan konsep metro.
Mero desain hadir dengan desain yang sangat menarik, simple dan indah dengan efektifitas kesederhanaan yang colorful. Metro desain sendiri merupakan sebuah desain yang cocok diterapkan di semua perangkat device baik itu PC, Laptop, Touchscreen hingga Smartphone karena keunggulan dari desain ini sangatlah mudah berbaur dengan perangkat Anda.
Secara umum, Metro Desain adalah desain yang sangat indah dimana lebih menguatkaan pada penggunaan Typografi, inilah hal penting dalam gaya desain ini terlebih metro desain juga dihiasi dengan konten teks yang singkat namun mudah untuk dipahami. Kesederhanaan typografi ini mampu dibaca dan dimengerti dalam beberapa detik saja, bahkan oleh merek yang awam tentang grafis. Beberapa contoh metro desain bisa Anda lihat pada gambar-gambar dibawah ini.
Dari keterangan di atas dapat disimpulkan bahwa kedua desain tersebut dapat diterapkan lebih baik pada masing-masing penggunaannya dimana Flat Design lebih cocok jika diterapkan pada desain web ataupun dekstop, dan untuk Metro Design lebih sesuai diterapkan pada penggunaan App, Smartphone, dan semua perangkat layar sentuh.
Langganan:
Posting Komentar (Atom)








Tidak ada komentar:
Posting Komentar