Selasa, 28 Februari 2017
Trik Penempatan Text untuk Meningkatkan Typography
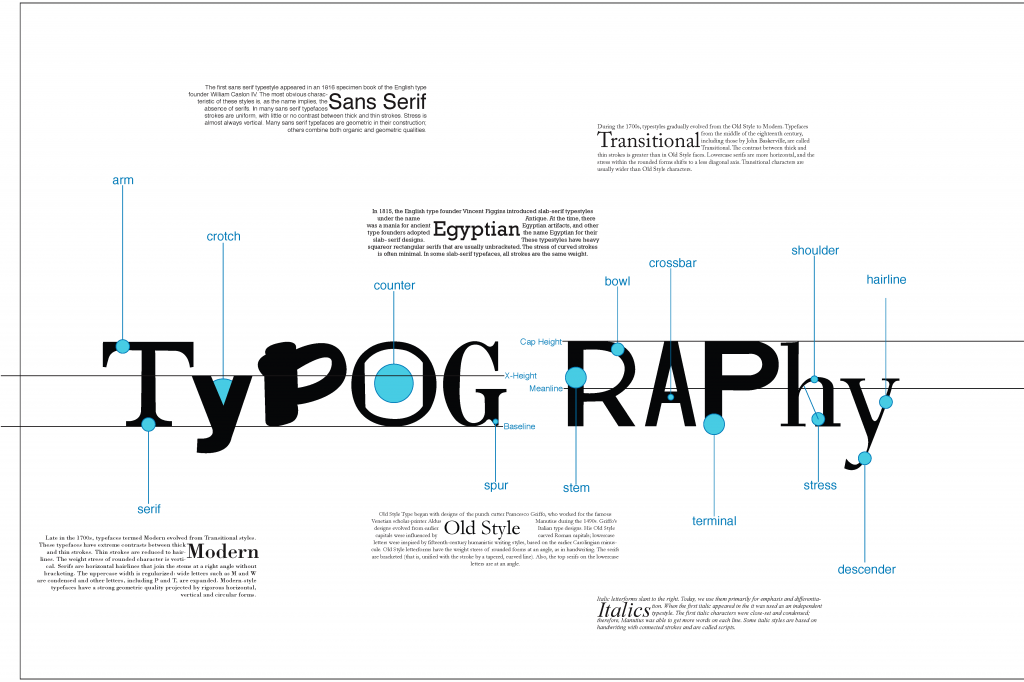
Typography telah lama menjadi bagian besar dari desain grafis, dan desain sebuah website. Di masa lalu sekalipun, desain web telah didominasi oleh typography yang mana hal ini tentu saja menjadi hal yang menarik karena Typography terbilang unik bukan hanya dari transisinya tetapi juga dari bentuknya.
Selama beberapa tahun terakhir, kita telah melihat munculnya beberapa alat yang fantastis yang memungkinkan kita untuk menciptakan typography dengan kreatif untuk website oleh para desainer grafis hingga mereka yang berkutat dalam jasa desain logo.
Tetapi, dari sekian banyak Typography yang ada saat ini, apakah penempatan dari Typography ini sudah benar? Belum tentu. Maka dari itu, bersiaplah untuk bertambah kreatif dengan mengetahui trik dalam menempatkan Typography.
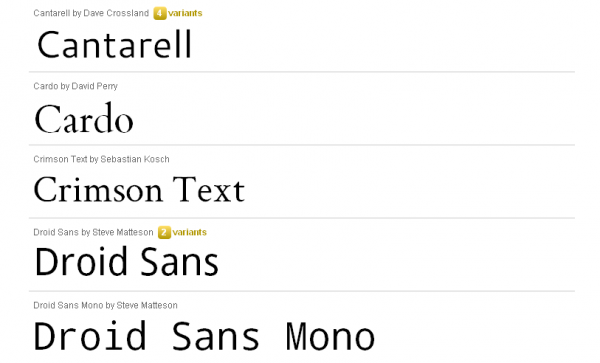
1. Google Font API
Baru-baru ini Google memasuki penempatan font game dengan Font API gratis mereka dan font directory. Ini masih merupakan produk beta lab, namun luar biasa mudah digunakan. Masalah dengan Google Font API, adalah font directory. Hanya ada 19 font yang tersedia saat ini, dan dibandingkan dengan pilihan lain yang hanya dibatasi oleh jumlah font gratis yang dapat kamu temukan, sebenarnya ini juga kurang cukup.
Namun, seperti kebanyakan produk Google, itu adalah bagian yang fantastis dari rekayasa, dan luar biasa mudah digunakan. Yang harus kamu lakukan adalah menyertakan file dinamis dalam kepala dokumen, dan dari sana, kamu bebas menggunakan font mana saja di css. Syntax memungkinkanmu untuk memuat beberapa font, varian font yang berbeda dan sebagainya dalam satu baris yang fantastis.
2. Google Font Loader
Google Font Loader adalah bagian sekunder dari font API Google, perpustakaan Javascript yang memberikan kontrol lebih besar atas pemuatan font dari yang Google Font API lakukan. Co-developed by Google, dan Typekit, memungkinkanmu untuk memuat font dari beberapa penyedia font, termasuk Google, Typekit, dan Ascender, serta hampir semua situs kustom yang kamu inginkan.
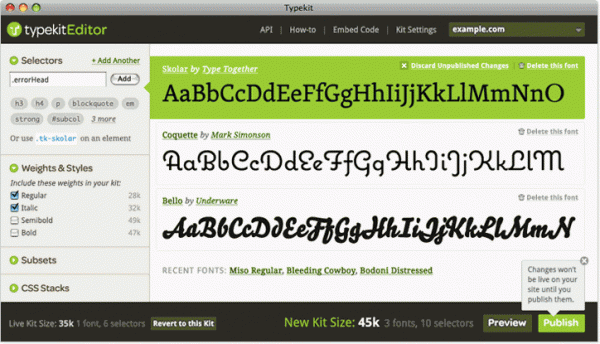
3. Typekit
Typekit adalah layanan penempatan huruf web premium, dengan pilihan font gratis yang terbatas untuk pembuatan typography. Mereka bekerja untuk memberikan pilihan font terbaik untuk para pengguna, dan ini menunjukkan dengan jumlah font, mereka mampu memberikan lebih dibanding dengan layanan lain, yaitu hampir 500. Beberapa desainer web yang paling berpengaruh di internet, biasanya menggunakannya, dan itu bukti kualitas karena Typekit bertujuan untuk mempermudah penggunaan font kustom dalam desain web, dan menawarkan dua cara untuk menerapkan font yang kamu pilih ke website.
4. Cufon
Sebelum font-face datang dan menjadi mainstream, saingan utama sIFR adalah Cufon. Alih-alih menggunakan flash, cufon menggunakan javascript, dan membuat penggunaan elemen seperti canvas tag pada kebanyakan browser, dan VML di Internet Explorer. Ini berarti lebih ringan daripada sIFR, tapi tetap saja, Cufon benar-benar hanya cocok untuk judul. Seperti sIFR, tidak ada font library ditetapkan sehingga kamu akan membuat kit sendiri melalui Cufon Generator.
5. sIFR
Dalam ilmu typography, ada juga sIFR, yang tidak lain adalah singkatan Scalable Inman Flash Replacement. Ini memang membutuhkan javascript dan flash yang harus diaktifkan. Jika tidak, maka huruf css mu pasti akan digunakan. Namun sIFR tampaknya cukup rumit untuk diatur. Kamu harus membuat file flash font, memuat javascript, kemudian pilih elemen yang ingin kamu ganti font yang melalui javascript. Masalahnya adalah bahwa sIFR sangat berat, sehingga menyebabkan loading halaman kian lambat, dan tentu saja, tidak bekerja pada perangkat mobile.
Meskipun berbeda dengan alternatif font-face di atas, sIFR seharusnya hanya digunakan untuk potongan-potongan teks kecil, seperti judul. Menggunakannya di situs secara keseluruhan, akan merusak waktu download situs, dan kegunaannya.
Langganan:
Posting Komentar (Atom)




Tidak ada komentar:
Posting Komentar