Selasa, 17 Januari 2017
Mengenal Apa Itu Responsive Web Design dan Pengaruhnya
Banyak istilah-istilah yang mungkin tanpa kita sadari sedikit kurang familiar khususnya dalam dunia desain grafis maupun jasa desain logo. Salah satu istilah tersebut ialah Responsive Web Design yang sangat banyak ditemukan pada desain website dan beberapa pengembang website.
Responsive Web Design sendiri adalah kemajuan dalam industri desain web yang mempunyai efek antara merancang dan mengembangkan sebuah web. Peningkatan popularitas penggunaan perangkat pintar seperti tablet, ponsel, san sebagainya, yang secara terus-menerus dan telah menciptakan permintaan yang sangat serius untuk sebuah situs web agar dapat dilihat pada layar kecil.
Kenali Apa itu Responsive Web Design!
Satu pertanyaan yang sering muncul adalah apakah Responsive Web Design sama dengan Mobile Design? Tidak, kedua hal tersebut tidak bisa disamakan meskipun terkadang memiliki arti yang hampir mirip.
Mobile Design sendiri adalah salah satu virtual dimana Anda perlu menciptakan sebuah situs atau web app yang sama sekali baru dengan konten khusus yang diciptakan untuk mobile experience. Dalam hal ini responsive web design merupakan sebuah situs yang memiliki domain yang sama, konten yang sama, dan sintaks yang sama, kurang lebih dimanipulasi oleh JavaScript dan / atau CSS3 Media Queries.
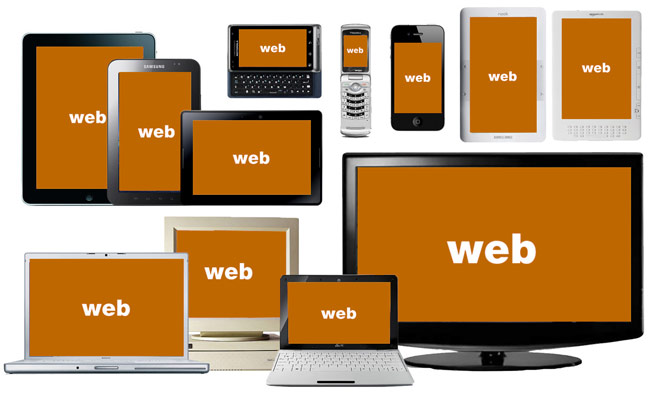
Merespon viewports berbeda untuk memberikan pengalaman pengguna yang terbaik untuk setiap perangkat. Perbedaan viewports ini melingkupi monitor desktop, laptop, tablet, dan perangkat mobile dengan orientasi yang sesuai untuk mereka.
Responsive web design menjadi dasar dari penyebaran sebuah situs web, menggunakan fleksibel atau fluid grid (grid yang dapat berubah-ubah), fluid images (gambar yang fleksibel atau dapat berubah-ubah), dan CSS3 Media Queries agar bisa beradaptasi dengan pengguna yang menggunakan perangkat dengan lebar dan resolusi berbeda.
Mengembangkan sebuah desain web yang responsif merupakan proses yang jarang medapatkan akhir, melainkan ini adalah upaya untuk mengoptimalkan pengalaman pengguna pada sudut pandang yang berbeda. Iya, kamu harus selalu mempebarui situsmu ketika situsmu rusak saat dibuka pada prangkat dengan resolusi yang belum kamu ketahui.
Banyak perangkat berbeda dipasaran, tentunya dengan lebar dan resolusi berbeda juga, sangat penting untuk membuat website bisa lancar dan dapat beradaptasi dengan berbagai ukuran layar. Web developer dan designer harus mulai merubah cara berpikir tentang bagaimana cara untuk membuat sebuah website yang dapat diakses dengan baik (tanpa ada kerusakan dengan layout) pada viewports berbeda.
Sebuah website harus terlihat baik, tapi yang paling penting, bisa sama-sama digunakan pada smartphone, tablet, e-reader, dan desktop atau laptop tanpa mengalami kerusakan pada tampilannya, tentunya enak dilihat mata. Ini tidak hanya berdampak pada seseorang yang mengunjungi website kita saja, tapi bagi kamu yang memanfaatkan google untuk meningkatkan trafik kunjungan ke website/blog yang kamu buat, ini sangat penting.
Dengan algoritma terbaru dari google pada tahun 2015 ini, Mobilegeddon, akan memperbaiki pencarian google pada perangkat mobile. Sementara untuk perangkat desktop tidak akan mengalami perubahan akibat pembaruan algoritma ini. Website yang mempunyai desain yang responsif biasanya akan diberikan label “Mobile-Friendly”, ini karena dianggap memenuhi kriteria website/blog Mobile-Friendly (versi Google).
Mungkin akan ada pemikiran, “ah, lagian algoritma terbaru dari google tidak akan ada pengaruhnya pada versi desktop, jadi website/blog saya masih aman”. Terlepas dari kenyataan bahwa pengaruh pencarian pada perangkat desktop tidak berubah, tapi dari data yang didapat dari eMarketer, jumlah pengguna smartphone di seluruh dunia akan melampaui 2 miliar pada tahun 2016.
Pada 2015, perusahaan mengatakan akan ada lebih dari 1,91 miliar pengguna smartphone di seluruh dunia. Dan pada tahun 2018, lebih dari sepertiga konsumen di seluruh dunia akan menggunakan smartphone.
Ini artinya akses internet melalui smartphone akan mulai meningkat, orang-orang akan mulai menggunakan smartphonenya untuk melakukan pencarian di google (atau mesin pencarian lainnya). Bayangkan saja, jika websitemu bisa diakses dengan mudah dan terlihat baik disemua perangkat, tentu saja website/blogmu akan kebanjiran trafik, bukan? Pengguna akan betah berada di blog/websitemu.
Itulah sedikit informasi terkiat dengan responsive web design. Melihat pemaparan kami diatas tentang responsive web design, apakah website Anda sudah mencapai tahap tersebut?
Langganan:
Posting Komentar (Atom)




Tidak ada komentar:
Posting Komentar